Getting Started

Adafruit Playground is a wonderful and safe place to share your interests with Adafruit's vibrant community of makers and doers. Have a cool project you are working on? Have a bit of code that you think others will find useful? Want to show off your electronics workbench? You have come to the right place.
The goal of Adafruit Playground is to make it as simple as possible to share your work. On the Adafruit Playground users can create Notes. A note is a single-page space where you can document your topic using Adafruit's easy-to-use editor. Notes are like Guides on the Adafruit Learning System but guides are high-fidelity content curated and maintained by Adafuit. Notes are whatever you want them to be. Have fun and be kind.
Click here to learn more about Adafruit Playground and how to get started.
-
supervisor.runtime.display in CircuitPython 9.2.5+ CircuitPython 9.2.5 adds a new property to the supervisor Runtime object,
display.If your board has a built in display that is automatically configured by the CircuitPython core (e.g., boards like the Feather ESP32-S3 Reverse TFT), then this display is available as
supervisor.runtime.displayin addition toboard.DISPLAY.So what's different about the new
supervisor.runtime.display?- This property is available on all boards that support
displayio, not just boards with built in displays - Unlike
board.DISPLAY, this property is settable, and remembers its value after your code file finishes running. This means you can set this property once in boot.py and then use the display each time yourcode.pyruns, or re-use a display set by a previous run of code.py. - Due to technical limitations in CircuitPython, when a display is released,
board.DISPLAYbecomes a "None-like object": one that prints asNonebut fails the checkboard.DISPLAY is None.supervisor.runtime.display is Noneworks correctly to check whether a default display is configured.
Setting
supervisor.runtime.displayThere are two approaches:
- Do it unconditionally in boot.py and depend on this in code.py
- Do it conditionally in code.py, if
supervisor.runtime.display is None
... in boot.py
Here's a code snippet that shows configuring a 240x240 ST7789 display connected to an EyeSpi BFF on a QT Py board like the QT Py RP2040:
- This property is available on all boards that support
-
Media hub: Media control w/opt Bluetooth Overview
Physical controls for a more enjoyable media playback experience.
Features
- Responsive volume knob & mute button.
- Transport controls (play/pause, stop, FF/REW, skip tracks).
- Pair up with your favourite Bluetooth® speakers.
- Quick, physical connection (don't have to go through menu system to pair with keypad & speakers).
- Customizable controls/scheme.
- Customizable setup: Optionally connect USB hub/dock for added features, for example:
- mirror phone to TV w/HDMI out: Watch videos on a bigger screen
- add keyboard: Better typing experience for texts/emails.
- Solderless project.
Main hardware
Program your device
To get your RP2040 macropad to act as a media controller, it needs to:
- detect keypresses and changes in the knob position
- send out corresponding keyboard messages to the attached USB host device (ex: a phone).
My own implementation for this "media hub" is written for Adafruit's CircuitPython, and can be found here:
- 💾 MediaController project README (see MediaHub_AFMacropad). 🚀 Installation instructions.

-
Zephyr Quest: SWD Pogo Adapter for CLUE As part of a series on Zephyr with Adafruit hardware, this guide shows how I made a pogo pin SWD debug probe adapter for the CLUE board so I can conveniently program it with Zephyr firmware. My other SWD option was soldering wires to the test points, but I like how pogo pins are neater and less fragile. This guide is meant for people interested in adding support for Adafruit boards to Zephyr. It might also be useful for folks who want to fix a bricked bootloader.
Overview

-
Zephyr Quest: Feather RP2350 Board Def As part of a series on Zephyr with Adafruit hardware, this guide shows how to write a Zephyr board definition for the Adafruit Feather RP2350 with an I2C SHT41 temperature and humidity sensor. Future guides will look more at using sensors and displays. This is intended for developers who want to know about adding support for Adafruit boards to Zephyr. If you just want to write CircuitPython code, you can safely ignore this stuff.
Overview

-
Weather Display Using Open-Meteo's API The OM Weather Display periodically updates and displays the following local weather conditions:
- Day, date, and time (AM/PM)
- Tomorrow's sunrise and sunset times
- Temperature
- Relative Humidity
- Wind speed and direction
- Wind gust speed
- Condition description and graphic icon
Location, time zone, and measurement units settings are stored in the
settings.tomlfile. Either "METRIC" or "IMPERIAL" measurement units can be specified.Weather condition query and internet clock refresh interval rates are set by parameters in the
code.pymodule. The default interval for updating weather conditions is 5 minutes. The local time is updated from the Adafruit Network Time Protocol (NTP) server hourly.The CircuitPython code runs on an ESP32-S3 4MB/2MB Feather attached to a 2.4-inch TFT FeatherWing. An optional ALS-PT19 ambient light sensor can be used to automatically adjust display brightness.
CircuitPython Code
The Weather Display's CIRCUITPY root directory contains the following files and folders.
- files:
- settings.toml -- Wi-Fi and location parameters
- om_query.py -- OM API URL query string builder
- who_to_map_icon.py -- parses the WMO weather code for descriptions and icons
- code.py -- the primary code module
- folders:
- fonts -- contains the font files
- icons_160x160 -- the weather icon bitmap graphics files
- lib -- the CircuitPython library modules
- sd -- a placeholder for the unused SD storage drive
A downloadable bundle of code files and folders can be found in the OM Weather Display GitHub repository.

-
Guide: Build a 'MiniMarquee' WiFi Text Scroller Materials
The following parts are used to build the MiniMarquee:
- QT Py ESP32-S2
- IS31FL3741 13x9 PWM RGB LED Matrix
- 50mm Stemma QT cable
- Black LED acrylic, 2-3 mm thick, cut to 41mm x 29mm
- 4 M2x12 nylon screws and nuts
- Little rubber feet
- Nitto double-sided adhesive tape (or other tape with similar adhesive strength)
- 2 1-ounce wheel weights (optional)
Installing Firmware
The MiniMarquee's firmware is written for Arduino in PlatformIO. There are two ways to install the firmware onto the QT Py ESP32-S2:
- Drag-and-drop UF2 installation
- Build source code and install onto device
The UF2 method is recommended, as it is very simple and does not require downloading any additional software or dealing with any code at all. However, if you wish to customize your MiniMarquee's firmware, you'll need to go for option 2 and build it from source.

-
CNC Rotary Encoder Internals I was working with one of Adafruit's CNC Rotary Encoders and made a mistake wiring. Well, long story short, I killed it. I am not sure exactly what I did, but I suspect I accidentally drove its outputs with an improper voltage.
To prevent the experience from being a total loss, I took the time to partially disassemble it.
The plastic cover around the screw terminals can easily be removed, exposing a PCB. 3 pins hold this PCB onto the rest of the assembly. After desoldering them, the component side of the board can be seen.
The board features a "7550" voltage regulator. The incoming supply is regulated down from whatever it is to 5V for the internal circuitry. C2 is the input smoothing capacitor, and C1 is the output smoothing capacitor.
D1 and D2 are light emitting diodes in series (likely IR) which are positioned under matching sensors in the upper part of the assembly. A "331" (330Ω) resistor limits the current through the LEDs.
The 3 soldered positions are a supply and 2 returns from the sensor package in the upper part of the assembly. Resistors R2 & R3 are pull ups, while caps C3 and C4 smooth out any spurious transitions of the signals. It seems most likely that the sensor assembly consists of two phototransistors, which can pull the pins of the "HC14", a schmitt-trigger inverter. This creates the signals A and B at a dependable logic level, and also the inverted A/ and B/ signals.
Diode D3 is a reverse current protection diode; in case VCC and GND are swapped, no current can flow. Interestingly it's on the GND side, while I thought it was more common to see on the VCC side.
If I cared to determine which component(s) I damaged, this is totally a board that could be reworked by hand. However, I don't plan to spend the time and instead will just pick up a fresh encoder from the store—and double check my wiring next time.

-
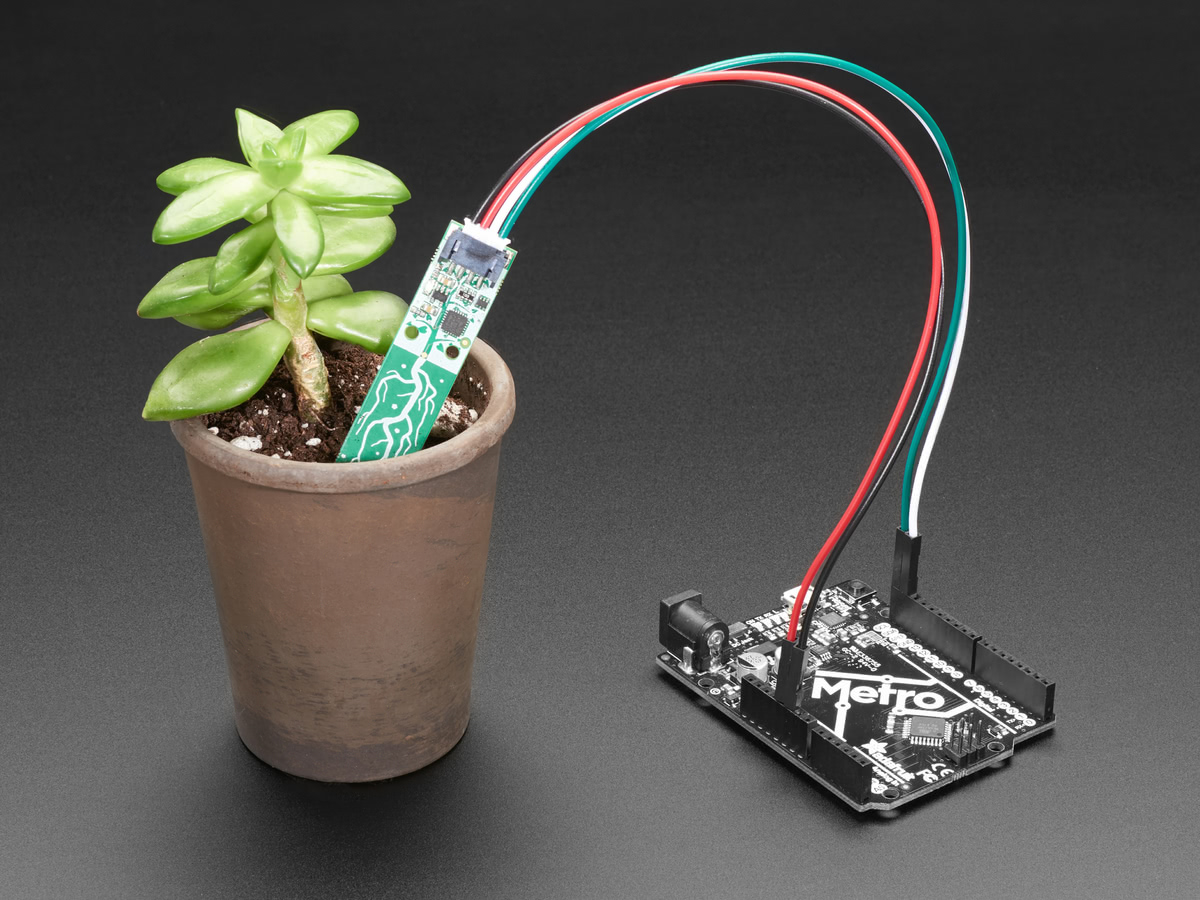
Greenhouse Temperature Logger This guide shows how to build cheap data loggers to help keep plants happy in greenhouses or other indoor growing spaces. I developed this design to help a community garden group control temperatures in greenhouses for starting new plants in winter. By charting the temperatures, we were able to identify and fix problems with air sealing and heater thermostat settings. This logger design uses manual data collection over USB serial because there is no WiFi at the greenhouses.
Wiring
If you are unfamiliar with soldering stacking headers, you might want to read:
Fritzing Diagram
This diagram shows the core circuit for the temperature logger, omitting the pin header and perma-proto stuff, and using a toggle switch to represent the jumper:

-
Getting Started with Zephyr on Linux This is for folks interested in learning about Zephyr. The first section shows, step by step, how to work through the Zephyr Getting Started Guide to install Zephyr on Linux, build the hello world sample, and run it on an Adafruit QT Py ESP32-S3. The second part has notes for tuning the default settings to use fewer resources for faster CI builds.
What are Zephyr and West?
The Zephyr Real Time Operating System (RTOS) provides an abstraction layer that helps make it easier to port applications like CircuitPython to boards from various manufacturers.
In theory, using an RTOS makes it easier to implement features using audio synthesis, graphic displays, HTTPS, MQTT, BLE, etc. By building on top of Zephyr APIs, rather than vendor-specific SDK APIs, application code can ignore some of the differences between microcontroller families. Zephyr helps with low-level hardware details and coordinating CPU time for concurrent tasks including application logic, hardware IO, network stacks, and number crunching.
Zephyr has a command line tool called
westto manage and coordinate the many tasks involved in working on a Zephyr project. Once you install west, you can dowest helpto see documentation on the available sub-commands.
-
Cedar Grove Weather Architecture v2.0 Overview
The initial version of the weather system architecture, known as the Display AIO Local Weather Conditions: MatrixWeather System, exhibited satisfactory performance. However, its reliability was compromised when multiple transmitter and receiver devices competed for access to the Adafruit IO (AIO) feeds. To mitigate access collisions, each independent device was meticulously designed to transmit or receive data at predetermined rates, which remained well below the AIO+ subscription rate limit of 60 data point transactions per minute. Nevertheless, due to the autonomous operation of each device, instances arose where two transactions would heterodyne, straining the limit and resulting in feed failures.
To address the reliability issue, the new architecture design transitioned from utilizing MQTT to the HTTP protocol. While MQTT facilitates relatively straightforward “subscription” to AIO feeds, HTTP offers greater control granularity, including a recently introduced feature enabling independent devices to monitor feed access activity. Collisions can be mitigated by monitoring the number of data point transactions remaining and waiting until a sufficient number are available for the queued transaction event.
The primary architectural modification was the incorporation of throttling. A secondary objective was to reduce the number of devices in the system by combining the existing Corrosion Monitor sensor with the REPEATER device, resulting in the creation of the novel Weather SOURCE device. The Weather SOURCE extracts local weather conditions from AIO+ Weather and integrates them with the local sensor’s temperature, humidity, dew point, and corrosion detection data. Subsequently, the Weather SOURCE publishes this information to a collection of standard AIO feeds.
The other devices within the system comprise displays that extract data from the AIO feeds. One display replaces the previously existing Workshop Corrosion LCARS Monitor (PyPortal M4), which was situated in the workshop, and is now designated as the Workshop Corrosion Monitor Display. The second display is the Living Room MatrixWeather Display (upgraded from a Matrix Portal M4 to the S3 version). Given that AIO feed access rates are monitored, it will be feasible to create additional task-specific displays, potentially for the studio or kitchen.
An advantage of the new architecture is that certain display devices will not require substantial PSRAM for retaining the extensive JSON file provided by AIO+ Weather, with the exception of a Matrix Portal. The singular Source device, equipped with a large PSRAM, extracts solely the essential information required by the displays and stores the extraction within the AIO feeds.
Weather Source
The primary source of AIO+ Weather and the local workstation temperature/humidity sensor employed for corrosion detection are the primary sources of data. These sensors transmit weather and local workstation conditions to AIO feeds in the client’s account, which are subsequently retrieved by display devices.
A new version of the Weather Source, the Nuevo Combined Weather Source device, will replace this version by late 2025.
CircuitPython code can be found in the
Weather_Source/bundlefolder of the CedarGrove Weather System repository.
-
GFFA - Aurebesh! I really enjoy coming up with new ways to combine my appreciation for Science Fiction linguistics with Adafruit products (especially the neotrinkey!) and CircuitPython. For this project I combined a classic tool "FIGlet" with the Aurebesh, the alphabet from the Galaxy Far, Far Away... (GFFA).
I started with FIGlet, the computer program that generates text banners, in a variety of typefaces, composed of letters made up of conglomerations of smaller ASCII characters. I modified an existing font file (standard.flf), replacing the letters a-z with my handmade versions of the letters seen above (note: anyone know of a good editor for FIGlet fonts? I'd love to improve the above).
That file was rather big for the neotrinkey - so I just extracted the Aurebesh and made it into an array for aure.py, a module to convert alphabetic English into Aurebesh. Then I made a program, aurebesh.py which could call aure.py's function doAure() for displaying different sayings or the alphabet, character by character - a useful training tool to become familiar with the alphabet. That's an important skill if you come across warnings like this:
All of this work went into a Github repository "Aurebesh" - from the Readme file:
-
Using a modified Figlet font ("standard.flf") I created aurebesh.flf, replacing a-z in the font with Aurebesh symbols.
-
I extracted the text for the a-z from Aurebesh.flf and made them into an array of texts for aure.py
-
aure.py has a function doAure(text,delay,REPL) - text = the text to display in Aurebesh, delay is how long between each letter, and REPL indicates if the output is to go to the REPL or, via HID, out as keyboard input.
-
aurebesh.py is a CircuitPython program that uses prt.py and ncount.py. Touching pad#1 will deliver one-by-one the alphabet, touching #2 will choose a random saying from sayings[] and print the English version, then the Aurebesh letters, one-by-one.
Notes:
Edit the variable REPL in aurebesh.py to True for text to show up in the REPL; make it False for text to be delivered as if typed. Edit the variable "sayings" to the list of sayings you want to display in Aurebesh.
Files (copy these all to your neotrinkey)
- ncount.py
- aure.py
- prt.py
- aurebesh.py -- copy this to "code.py"
If output is going out as if typed, the program will pause when started, blinking red till you touch one of the pads - this gives you a chance to move the cursor to the window you wish to receive the output.
Info:
Figlet: https://en.wikipedia.org/wiki/FIGlet Aurebesh: https://starwars.fandom.com/wiki/Aurebesh

-
-
Build patterns: IR receiver variants Overview
This note presents a few different ways of building an microcontroller-based IR receiver. It is meant as a complement to the "PC media remote" note.
The idea is to somewhat parallel "Software design patterns" -- only for physical hardware builds. The note provides a variety of implementation examples for an IR receiver project. Juxtaposition is used to compare various different mechanical/mounting systems that provide structure, and also different practical connectivity solutions. Hopefully these options will make builds feel a bit more approachable, and possibly inspire new ideas.
Regarding the overall design philosophy: Attempts were made not to solder everything together in one monolithic block. Design often involves making mistakes, so having a way to easily re-configure your solution as it develops really helps. More specifically, I find that building "blocks" in a somewhat modular/generic fashion is preferable to building something that is completely "application-specific". As a bonus, if your blocks don't quite work out the way you want, they can more likely be re-purposed in later projects.
A good way to improve on the original "PC media remote" breadboard example is to use the IR receiver module (#5939). The build pictured above makes use of the STEMMA-QT port from a PiCowbell protoboard, and mounts all components to a 5x5 Adafruit swirly grid. Overall, this build should be a little more robust than what can be obtained with the breadboard solution, yet still be achievable without any soldering (if using Pico board with pre-soldered headers).
Some things to keep in mind:
- Need a custom 4-pin JST-SH to 3-pin JST-PH cable.
- Make sure the pin order is correct to avoid damaging the circuits (especially power/gnd).
Connecting the 2 boards in this fashion requires modifying a pre-built JST-SH cable (this one, for example). Crimping JST-SH connectors can be a bit difficult due to the small size, but removing the 4th (yellow) wire from a 4-pin connector is a bit more manageable. A hobby knife can be used to ⚠️carefully lift the plastic tab to release the pin/wire. Once that's done, JST-PH pins can be crimped to the other end of the cable, which in turn snap into the 3-pin JST-PH connector needed for the IR receiver terminal.

-
CircuitPython "Ring Oscillator" RNG with SN74AHCT14 I've long had an interest in random number generation. In fact, a very early PCB I designed and built was exactly for this purpose: Arduino Random Number Generator.
That project used a property of transistors called "avalanche noise". Inconveniently, it required a supply of +-10V to work properly. Avalanche noise is sometimes explained as being a "quantum effect" and thus is supposed to be a source of true randomness.
There are other types of physical randomness. One actually exists inside the RP2040 chip already: It has a Ring Oscillator peripheral built in. However, this project shows how to build a Ring Oscillator from a simple "78*14" chip and process it into an infinite unguessable string of bytes using CircuitPython.
I built this project with a QT Py RP2040. It's very simple; the only other required parts are the 74*14 chip, a breadboard, and some wire.
This is not a truly robust RNG and you shouldn't use it for anything serious. For example, someone could tamper with it and just remove the connection between the RP2040 and the ring oscillator; the code wouldn't notice, but its outputs would be exactly the same each time it was powered on. Real RNG products will have part of the software that verifies that the random source is behaving like a random source and is not fixed at a single value, or otherwise trivially predictable.
Ring Oscillator Theory
A Ring Oscillator is based on a ring of an odd number of Schmitt-trigger XOR gates. This project uses three gates in its ring.
The output of gate 1 is tied to the input of gate 2; the output of gate 2 is tied to the input of gate 3, and the output of gate 3 is tied to the input of gate 1.
Suppose you want to know the value that will appear at the output of each gate. Well, let's suppose the input to gate 1 is HIGH. Then we must have:
- Gate 1 input: HIGH output: LOW
- Gate 2 input: LOW output: HIGH
- Gate 3 input: HIGH output: LOW
Notice how we concluded that if the gate 1 input is HIGH, then the gate 1 input is LOW. In philosophy class, you'd call this a logical contradiction and just decide that such a thing cannot exist. But in a physical system, what happens is: Each gate takes some length of time to "drive" its output from HIGH to LOW or vice versa; and each gate has some specific input voltage to determine whether it wants to drive its output HIGH or LOW. And in fact these properties vary unpredictably from moment to moment.
The exact period of a ring oscillator like this varies from moment to moment, depending on many physical details. A lot of ink can be spilled by electronic engineers & physicists about exactly "how random" this is, but a screenshot from a scope shows clearly that over even a short period of time the crests and troughs of the output of the ring oscillator "smear out" across all possibilities:

-
Option Map: Microcontroller form factors Overview
This page gives an overview of microcontroller form factors typically used by the maker community (at a beginner/intermediate-level). The intention is to assist in finding the right fit for your projects. To achieve this, a high-level introduction of said form factors, and simple feature/property matrices will be presented. Naturally, coverage will be limited by the author's personal knowledge of available options (even if popular in other circles).
The focus is primarily on Adafruit products (tends be available in these popular form factors), but also makes associations to names used by other companies (aliases).
Common form factors (FF)
The following sections present common form factors in decreasing order of size. A few different feature/property matrices will follow (Sorry. Not sure how to link to a lower section).
FF: Mega/Grand Central
Alias: Uno (Arduino), Metro (Adafruit)
A key development board instrumental in popularizing the entire microcontroller-based DIY/maker movement. The UNO significantly reduced the barrier to entry for microcontroller-based prototyping & development.
Note that there are currently 4 revisions of the UNO format (Currently at UNO R4). Arduino describes the differences over time in this article. Another article describing the differences in more detail is linked here (Not verified by the author, but information looks reasonable).
Other useful information:
- Considered relatively large by Today's standards (though realistically still very tiny at ~2.1x2.7").
- Popularized the idea of stacking "shields" on top of the base microcontroller board.
- ...but newer form factors have become so small, that the trend is to stack add-on boards (like FeatherWings) side-by-side using "doubler", "tripler", and "quadrupler" carrier boards.
FF: Feather

-
EPS32 V2 eInk / ePaper Daily Calendar and Clock I oh so wanted to build Liz Clark's QTPy CH32V203 eInk / ePaper Daily Calendar & Clock but I didn't have much luck with booting and programming the CH32V203 board. I am no expert on how to do this. So I reversed engineered the code to Circuit Python and put in on the Huz/zah ESP32 V2 board. I also wanted some color and used the 1.54" 3 color e-ink display. I don't have a 3-D printer so I cut a strip of plexiglass and used a heat gun to put a 45-degree bend so it looks like a paper calendar. Below is my parts list I used to make this calendar.
The code is fairly simple, and I just pieced it together from Adafruit web pages. Granted I could have used WiFi to pull the time down and I may but for now I wanted to get used to playing around with DS3231 board. I used a wire wrap pen which you can get off of Amazon fairly cheap. I've added the code here as well. I am just a NOOB to programming and mostly hack at it to get it working. If you find this helpful, great. It was a fun little project.
- Huz/zah ESP32 V2 Feather ID 5400
- Adafruit EYSSPI Flex Cable 50mm ID 5462
- Adafruit EYESPI Breakout Board 18 Pin Connector ID 5613
- Adafruit 1.54" Tri-Color eInk / ePaper Display 200x200 with EYESPI ID 4868
- Adafruit DS3231 Precision RCT Breakout Board ID 3013
- STEMMA QT / Qwiic JST SH 4 pin Cable 50MM ID 4399
- Rainbow Wire Wrap ID 4730
- Black Nylon Machine Screws and Stand offs M2.5 ID 3299
Wire connection table
EYESPI connector --> ESP32 V2
- VIN ---> 3v
- Gnd ---> Gnd
- SCK ---> SCK
- MOSI ---> MOSI
- MISO ---> MISO
- DC ---> TX
- TCS ---> RX
- SDCS ---> Pin 33 *
- SDCS ---> Pin 27 *
Note: * I will comment, and maybe someone could tell why but Pin 22 and 37 are not in the code but without them the display would not update. So I am guessing the pins are either floating or pulled to ground.