Getting Started

Adafruit Playground is a wonderful and safe place to share your interests with Adafruit's vibrant community of makers and doers. Have a cool project you are working on? Have a bit of code that you think others will find useful? Want to show off your electronics workbench? You have come to the right place.
The goal of Adafruit Playground is to make it as simple as possible to share your work. On the Adafruit Playground users can create Notes. A note is a single-page space where you can document your topic using Adafruit's easy-to-use editor. Notes are like Guides on the Adafruit Learning System but guides are high-fidelity content curated and maintained by Adafuit. Notes are whatever you want them to be. Have fun and be kind.
Click here to learn more about Adafruit Playground and how to get started.
-
Noisy GIF Player: a tiny portable GIF player with sounds I wanted to make a gift for a family member that should show them animated GIFs, including sounds, of some family moments as a keepsake. I have a ton of family photos and videos and I wanted to allow the recipient to take some of the more memorable ones on-the-go in a little portable battery-powered device that's easy to use.
After a a lot of back-and-forth help on the Adafruit forums, I was finally able to settle on the final design which I then released to GitHub. It uses the following main components:
All the parts are shoved quite densely into a tiny 3D printed enclosure. It's easy to use: press the button to reset the device and a random GIF and WAV start playing. When the GIF is done, the board enters deep sleep, and wakes up again once you reset it.
To load up the GIFs and WAVs in a compatible format, I included a wrapper script for FFmpeg. That guarantees that you can load up media that's compatible. And lastly, I added the ability to hold down one of the buttons to enter a USB mode to transfer GIFs without the need to remove the microSD card.
I learned a few important lessons on the way:
- Rendering GIFs takes a lot more bandwidth and processing power than you might first think. I had to set the SPI bus speed for the LCD to its highest possible setting, way above the default value. Even a little 240x135 screen would show tearing without this.
- IO speed was actually a limiting factor, not the CPU for a while. I initially tried to use an SPI-based SD card reader, but ultimately had to go with one that supported SDIO to get the transfer speeds I needed.
- A design goal was to show the GIF as quickly as possible after pressing the button. I wanted to use CircuitPython, but it turned out to be just too slow at booting up.
- I wanted to cleverly package the components in a way that took up the least amount of space. Fortunately, all the pins on the SDIO breakout would align perfectly to power, ground, and usable GPIO pins. I could do the same with the data pins on the I2S amplifier, although I needed to solder in extra wires to get power. It got complicated because I repurposed the SPI bus's MISO pin as a normal GPIO pin for the I2S amplifier, but that required initializing SPI without MISO, which isn't how CircuitPython worked by default. That led me down a rabbit hole that ultimately added so much complexity to getting it working in CircuitPython that Arduino ended up being easier.
I built a prototype on a breadboard first by soldering on the full headers to all the boards, which turned out to be a good idea when I needed to make updates to the wiring and components to make it work. Once I had it working properly on the breadboard, I then built the real thing using a separate set of components I ordered.

-
Wizard Crystal Scepter / Staff INTRODUCTION
Hey all!
I wanted to share my wizard crystal scepter / staff build, aimed towards renaissance fairs or Halloween costumes.
The majority of this prop is built using 1" PVC Pipe, found at any big box hardware store such as Lowes or Home Depot. There are a few 3D printed components.
Some experience with coding is recommended.
REQUIRED COMPONENTS
1x SPDT Slide Switch https://www.adafruit.com/product/805
1x Button Switch https://www.adafruit.com/product/367
1x RP2040 PropMaker board https://www.adafruit.com/product/5768
1x Lithium Ion 3.7v battery https://www.adafruit.com/product/1781
3 conductor wire (at least 6-7 feet in length)
https://www.amazon.com/dp/B0DMK8HK6R?ref=ppx_yo2ov_dt_b_fed_asin_title&th=1 (or similar)
1x 5ft 1" PVC Pipe https://www.lowes.com/pd/Charlotte-Pipe-1-in-dia-x-5-ft-L-450-PSI-PVC-Pipe/3133093 (Or similar)
1x 1" PVC Pipe Cap https://www.homedepot.com/p/Charlotte-Pipe-1-in-PVC-Socket-Schedule-40-Pressure-Cap-PVC021161000HD/203818100?source=shoppingads&locale=en-US&fp=ggl (or similar)
EVA Foam. I used 5mm thickness.
https://www.amazon.com/dp/B08YXXCG6J?ref=ppx_yo2ov_dt_b_fed_asin_title&th=1
EVA Clay foam (Optional but recommended)
https://www.michaels.com/product/modeling-foam-by-make-market-10625195
Rubber Cement https://www.walmart.com/ip/Gorilla-4-Ounce-Crystal-Clear-Rubber-Cement-Bottle-with-Brush-Applicator-Model-105779-1-Pack/105406946?wl13=1885&selectedSellerId=0&wmlspartner=wlpa (or similar)
1x Can of Plastidip https://www.lowes.com/pd/Plasti-Dip-11-fl-oz-Gray-Aerosol-Spray-Rubberized-Coating/50107784

-
Rust on Adafruit RP2040 Feather ThinkInk (JD79661 E-Paper) I wanted to share my experience experimenting with Rust on the Adafruit RP2040 Feather ThinkInk board, specifically using a bare E-Paper display.
Hardware:
- Adafruit RP2040 Feather ThinkInk (https://www.adafruit.com/product/5727)
- Bare EPD display (JD79661 chipset): {https://www.adafruit.com/product/6373)
Background
I went through all the official tutorials for the ThinkInk Feather: https://learn.adafruit.com/adafruit-rp2040-feather-thinkink
The provided examples are excellent, but they currently focus on CircuitPython and Arduino. Adafruit already provides solid drivers for the JD79661 chipset, and the display is also well supported in the Arduino ecosystem via the GxEPD2 library: https://github.com/ZinggJM/GxEPD2
This made me curious: can I do the same thing in Rust?
Rust on RP2040
The RP2040 has very good Rust support thanks to the rp-rs ecosystem. A great starting point is the RP2040 project template: https://github.com/rp-rs/rp2040-project-template
There is also an existing HAL board definition for the Adafruit Feather RP2040 here: https://github.com/rp-rs/rp-hal-boards/tree/main/boards/adafruit-feather-rp2040
While it’s not an exact match for the ThinkInk Feather, it’s close enough to serve as a solid base, with only minor adjustments needed.
Driver work
At the moment, there is no native Rust driver for the JD79661 E-Paper controller. To move forward, I implemented a custom Rust driver, based directly on the source code from Adafruit’s CircuitPython and Arduino implementations.
Once the low-level driver was in place, everything integrated nicely with the Embedded Graphics framework. Rendering text and images worked as expected.
As a proof of concept, I was able to:
- Convert a JPG image to BMP
- Render and display it correctly on the E-Paper display
Results & Code
All of my experiments and findings are documented here: https://github.com/melastmohican/adafruit-feather-thinkink-discovery
The repository includes:
- Project setup for Rust on the ThinkInk Feather
- A custom JD79661 driver
- Examples using Embedded Graphics
- Notes on differences between the standard Feather RP2040 and the ThinkInk variant
Closing thoughts
Overall, Rust works very well on the RP2040, and bringing up an E-Paper display was quite feasible even without an existing driver. Hopefully this helps others who want to explore Rust + E-Paper + Adafruit hardware.

-
PyBadge Timer Box PyBadge as a CircuitPython Learning Platform
The PyBadge is one of the most feature‑packed ways to experiment and learn CircuitPython. With an integrated TFT display, eight buttons, five NeoPixels, a light and an acceleration sensor, audio with an on-board speaker and amplifier for an external speaker, LiPo charging, and multiple expansion ports including a FeatherWing socket, it’s practically a handheld programming lab.
Then last week JP had Adalogger FeatherWing with its built‑in RTC on as his product pick of the week the idea clicked: let’s turn the PyBadge into a portable, multi‑function timing tool!
Components
Assemble the parts
Putting it all together is quite simple. The only soldering needed is attaching header pins to the AdaLogger.
- Solder header pins to the FeatherWing. Install the headers on the bottom of the board facing downward.
- Insert the coin cell into the FeatherWing.
- Attach the FeatherWing to the socket on the back of the PyBadge.
- Plug in the speaker
- Plug in the battery
- Connect to USB and you are ready to roll!
Install CircuitPython
Now install CircuitPython on your PyBadge - follow the instructions in the Learn Guide:
-
NeoKey TOTP Token This is a two factor authentication token to generate TOTP login codes for up to four accounts. You can select which account by pressing a key on the 4-key NeoKey keypad. The design is intended for desktop use in a safe location (wall power + no worries of physical tampering) but where you do want to prevent secrets from leaking over the network due to mis-configured cloud-sync backup features or whatever.
Design Goals and Features:
- Make the codes really easy to read and type, even in low light, by using a dimmable backlit TFT display with a relatively large font.
- Support 4 TOTP account slots (one for each key of a 4-key NeoKey keypad).
- The NeoPixel under the key for the currently selected account slot lights up. Pressing a different key switches the selected account. Pressing the selected key a second time puts the token in standby mode (backlight and NeoPixels off).
- Store secrets in an I2C EEPROM rather than in the CLUE board's flash. This makes it so the secrets aren't trivially accessible to a connected computer as USB mass storage files. This way, they won't get accidentally sucked into backups, and malware would have to work harder to access them.
- Set DS3231 RTC time from the USB serial console by opening the REPL, importing the
utilmodule, then callingutil.set_time(). - Add and manage TOTP accounts in the EEPROM's database of account slots by using similar REPL functions (
import utilthenutil.menu()). - Use the token fully airgapped after initial setup by powering it from a phone charger and reading codes off the TFT display.
Overview

-
3D-Printed Enclosure for IRC Display Bot This is an enclosure I designed for an angled desktop notification display with a Metro ESP32-S3 and a 2.8" TFT display shield. I'm using this as an IRC client to run my irc-display-bot code for LoRa temperature monitoring, but the same hardware build would easily work for other CircuitPython IoT projects where you want a little desktop status display.
I designed this in Blender using geometry nodes to build up a model of the negative space for the Metro, display shield, and cutouts for the viewable screen area and cable ports. The only mildly tricky thing about it was that it's important to use the "Mesh Boolean" node with the "Exact" algorithm to join objects. If you use the Geometry Join node, or a different algorithm, the resulting geometry will be messed up and not usable as a cutting tool with the boolean difference modifier.
To learn about the code I'm running for the IRC display bot, check out my IRC Display Bot Playground guide.
Overview

-
What? I *can* make something PRACTICAL?!? I admit many (if not most) of my projects have virtually no "practical" applications. This is different.
My wife and I play Super Big Boggle almost every day - it's good mental exercise and a great way to exercise and expand your vocabulary. (My skill is in building up a lexicon of archaic vulgar words). (Note: said skill has not given me the edge. I usually lose ):
Now, after many hundreds of games, the little "hourglass" 3 minute egg timer has started to stick - kind of annoying when you finally notice after 4 minutes that the timer hasn't moved.
The obvious solution might be to "buy a new timer," but not for me. I've got a lot of Circuit Playground Express devices (I REALLY like the CPX!) so it made sense to me to just program a timer with the CPX, so I did.
The Makecode project is here
To use it,
- download it to your CPX
- press A to start the timer (or restart)
- press B to pause/un-pause the timer
- "Shake" the CPX to stop, clear the current timer and get it ready to start another 3 minutes
When running, a pixel blinks clockwise around the CPX, first Green, then Yellow and for the last minute Red. When it's done the "Magic Wand" sound plays.

-
How to Flash and Run CircuitPython on Your Kano Pixel Kit About the Pixel Kit
The retail Pixel Kit uses an ESP32 (The classic one) (ESP-WROOM-32) with 4MB of flash, which makes it very easy to put things like WLED, Arduino, MicroPython, and CircuitPython onto it.
Flashing CircuitPython onto Your Pixel Kit
To flash CircuitPython onto it, either use Thonny (A python editor for basically anything) or esptool (A Python-based CLI tool for ESP32)
Thonny:
- Click Tools (in bar on top)
- Select "Options..."
- Select "Interpreter"
- Click the dropdown and select CircuitPython (generic)
- Click the underlined text "esptool", this tells Thonny to flash to ESP32
- Select the COM (Windows) or dev/cu.usbmodem (Mac) (Could also be dev/tty.usbserial) port in the Target Port dropdown
- For family select ESP32 (This is what the Pixel Kit has)
- For variant select DOIT • ESP32 Development Board
- Select what CircuitPython version you want in the version dropdown
- Click Install
- Close the installer window
- Select the port for your device
- Click the stop button (Stop/Restart Backend)
- Install the necessary libraries from the bundle in their documentation. neopixel, adafruit_framebuf, adafruit_pixel_framebuf, and led_animation
- Download the CircuitPython PixelKit library from my GitHub repo (PixelKit.py) https://github.com/colinvail6/pixelkit-lib
- Install it to /lib
- Play around with the Pixel Kit!
esptool:
- Install esptool. This can be done using pip install esptool (Python 2 and lower) or pip3 install esptool (Python 3 and newer)
- Open your Terminal app (Terminal on Mac, Command Prompt on Windows, Bash on Linux)
- Erase the flash on your board. This can be done using esptool --port %PORT% --chip esp32 erase_flash (Python 2 or lower) or python -m esptool --port %PORT% --chip esp32 erase_flash (Python 3 and newer)
- Download the CircuitPython binary from https://circuitpython.org/board/doit_esp32_devkit_v1/
- Run cd Downloads
- Flash the CircuitPython binary to your Pixel Kit. This can be done using esptool --port %PORT% --chip esp32 write_flash -z 0x0 adafruit-circuitpython-doit_esp32_devkit_v1-en_US-10.0.3.bin (Python 2 or lower) or python -m esptool --port %PORT% --chip esp32 write_flash -z 0x0 adafruit-circuitpython-doit_esp32_devkit_v1-en_US-10.0.3.bin (Python 3 and newer)
- Download the CircuitPython PixelKit library from my GitHub repo (PixelKit.py) https://github.com/colinvail6/pixelkit-lib
- Install it to /lib
- Play around with the Pixel Kit!
-
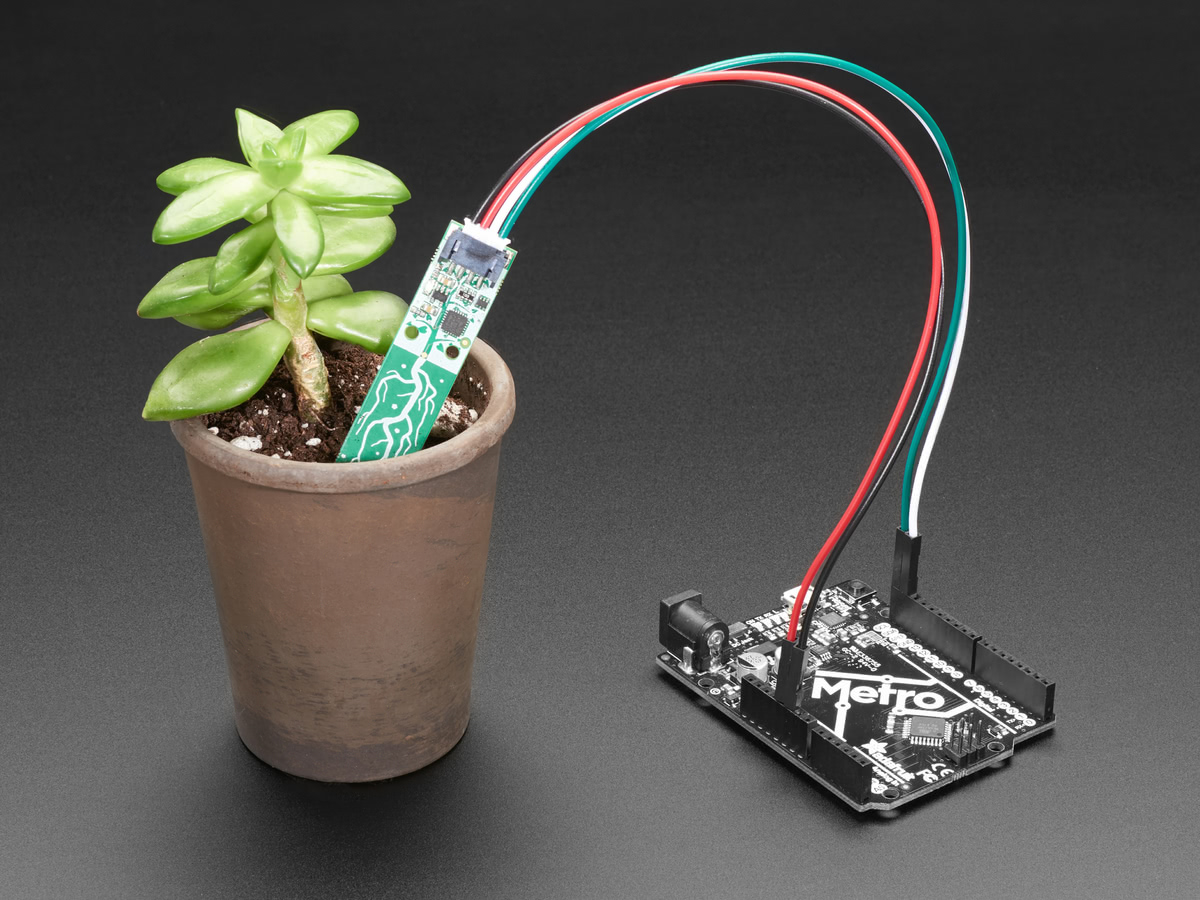
LoRa Wireless Greenhouse Monitor This project uses 900 MHz RFM95W LoRa FeatherWing modules to transmit temperature measurements from greenhouses and receive them at a base station about half a kilometer away. The base station hardware outputs sensor reports over USB serial, an optional 2x16 Character LCD, and an optional ESP-NOW gateway.
The LoRa radio settings are tuned for extended battery life at a range of up to 500m in suburban or rural conditions (non line of sight with limited obstructions). With a fully charged 400 mAh LiPo battery and a 9 minute reporting interval, typical sensor runtime should be about 4 weeks (~22µA deep sleep current, ~2667ms of time per wake cycle, ~0.222 coulombs of charge per wake cycle).
To optimize the transmitter for running on a small LiPo cell, I used a Nordic nRF-PPK2 power analyzer to tune the firmware. Some of the power saving tricks I used include reducing the cpu frequency, putting the RFM95W radio in sleep mode, putting the MAX17048 fuel gauge in hibernate mode, and using ESP32-S3 deep sleep. To compare the impact of different changes, I took extensive measurements using Nordic's Power Profiler app with the PPK2 connected to the Feather board's battery jack and GPIO outputs.
Transparency note: Adafruit provided some of the parts I used for this guide (Thanks Adafruit!).
Related Projects
For logging, charting, and IRC status notifications, check out my related projects:
Overview

-
LoRa Touchscreen Pager and Tracker for Private Off-Grid Messaging About this Pager
You can build this touchscreen off-grid pager that uses LoRa and optionally GPS for location and tracking. This device lets you create (or join) a group of up to 90 devices in a private mesh network where you can send/receive messages, share location, and more.
You never know when you're going to need to be able to send messages between nearby family or friends, where cell phones don't work. You can also use these in combination with other devices (T-Deck, T-Beam, etc) and figure out where different devices are - even without having phones/internet/data. That can be really handy if you're hiking or camping in a far-out location.
How it's Built
- I designed a very simple PCB that accepts a few Adafruit components, that when combined with specialized firmware, become an off-grid communication device ready to be dropped into a 3D printed enclosure
- You can make the PCB (gerber files are included in this project) or order it from PCBWay
- The Adafruit parts are listed further down, but include Adafruit's RFM95W LoRa, 2.8" TFT Touchscreen with EYESPI & SD, Realtime Clock, FRAM, and a few other things
- After assembling these things, you'll need to flash it with firmware, which takes only a minute or so
Assembling the Pager
Here's a video demo of assembling the pager. Full detailed instructions are also available at my website:

-
IRC Display Bot A CircuitPython IRC bot for Metro ESP32-S3 to show status notifications on a small dedicated screen.
This uses a 2.8" TFT display shield to show the topic of an IRC channel in large text. Combined with a local Raspberry Pi hosted IRC server, you can use this to make a wireless status notification system for environmental sensors or whatever. Once you put the wifi and IRC server details in your settings.toml, the display will connect automatically. Then you can use any IRC bot or client you like to set the channel topic to whatever should be shown on the display. For example, I built this to work with my serial-sensor-hub project which forwards USB serial sensor reports from my lora-greenhouse-monitor sensors.
Overview

-
Building a Sci-Fi Movie Prop Overview
A local production company is working on filming the first of a three-part sci-fi movie and needed a piece of scientific equipment for a laboratory scene. The executive producer/director found an obsolete flow cytometer analyzer in a government surplus sale, winning the bid for US$12. The device had the potential to look like a working DNA synthesizer with the addition of lighting and a bit of animation.
In its day, the analyzer was a high-quality device that was robustly built to provide exceptional mechanical stability for its sensitive optical components. It was therefore quite heavy in spite of its size, requiring at least two persons to lift and position, which would increase the challenge to modify for use in the film. It was not a typical theatrical prop made from foam and balsa wood, for certain.
I was tasked with installing color lighting to enhance the device’s operational appearance for its brief appearance on-screen. To achieve this, I devised a plan to incorporate several NeoPixel LED strips, which would be controlled by a CircuitPython-based microcontroller, such as the Adafruit M4 Express Feather. The multi-colored NeoPixel LEDs could be strategically positioned both within and outside the device, thereby providing ambient illumination and symbolizing various functions, including sample loading and the incubation process.
Given that the initial device employed industrial-grade servos (specifically, three IMS MDI-17 Drive Plus Motion Control motors) for sample positioning and operating the sample fluid “sipper” needle, there was a preliminary aspiration to incorporate robotic physical movements beyond the lighting sequence. However, this objective was deferred due to the imminent project deadline, so a short puppetry cable would likely be attached to the sample positioning cam to animate movement of the test tube rack.

-
The Doctor will see you know - a chatbot nobody needs I remember being impressed when I first saw ELIZA decades ago, but also thought ... I knew people who "conversed" with less attention to what you were saying and that would be easier to program. So I did a few BASIC programs with a large set of things to say that it would put out without reference to what was typed in.
So, of course, I had to do it in CircuitPython eventually....
This is a VERY simple chatbot - originally for the neotrinkey and now in the FruitJam
Minimal "chat" with NO parsing. The doctor chooses between Nulls, Questions, Affirmations, Comments, and "Wisdom" (Asimov and Tolkien quotes) to converse with the subject. Silly, but shows how little it takes to create the illusion of sentience. You can edit the pools to your own liking.
Note: DrDroid.py will work on the neotrinkey as well, though you'll need an IDE like Mu or Thonny to run it. And delete the last line "reload()"
Create a directory in your Fruit Jam called apps/DrDroid and copy these files into it.
_ _ __| | ___ ___| |_ ___ _ __ / _` |/ _ \ / __| __/ _ \| '__| | (_| | (_) | (__| || (_) | | \__,_|\___/ \___|\__\___/|_| _ _ _ __| |_ __ ___ (_) __| | / _` | '__/ _ \| |/ _` | | (_| | | | (_) | | (_| | \__,_|_| \___/|_|\__,_| Hello, what is your name? >> mrklingon Thanks for coming by, mrklingon! This is a nice computer - I like it here. >> good to hear Have you heard not all those who wander are lost. >> Indeed What will tomorrow bring? >> I wish I knew You are good at typing! >> Thanks! Have you heard short cuts make long delays.. >> sounds familiar.... I'm getting a little tired. >> okay I'm happy you came by today. >> quit _ _ __| | ___ ___| |_ ___ _ __ / _` |/ _ \ / __| __/ _ \| '__| | (_| | (_) | (__| || (_) | | \__,_|\___/ \___|\__\___/|_| _ _ _ __| |_ __ ___ (_) __| | / _` | '__/ _ \| |/ _` | | (_| | | | (_) | | (_| | \__,_|_| \___/|_|\__,_| -
Pyboom - A game for the Fruit Jam Py-Boom
Py-Boom is a fast-paced, 8-bit-style arcade game written in CircuitPython for the Adafruit Fruit Jam and other compatible display boards.
This game is a modern take on a classic "catcher" formula, featuring both a single-player mode against an AI and a competitive two-player versus mode.
Game Modes
At the title screen, you can select your game mode:
-
1-Player Mode: You control the Bucket (P1) at the bottom of the screen. An AI-controlled Bomber moves at the top, dropping bombs at an increasing rate. Your goal is to catch as many bombs as possible to survive the level.
-
2-Player Mode: Player 1 controls the Bucket, and Player 2 controls the Bomber. P1's goal is to survive, while P2's goal is to drop bombs strategically to make P1 miss.
How to Play
P1 (Bucket) - The Catcher
-
Goal: Catch every bomb that is dropped. If you miss a bomb, you lose one of your buckets (lives). If you lose all three, the game is over.
-
Winning: If you (P1) successfully catch all bombs in a level (e.g., 10 bombs in Level 1), you win the round and advance to the next, more difficult level.
P2 (Bomber) - The Attacker
-
Goal: Make P1 miss! You have a limited number of bombs per level. Use your movement and timing to drop bombs where P1 isn't.
-
Winning: If you (P2) successfully make P1 lose all three of their buckets, you win the game!
Controls
Action
Player 1 (Bucket)
Player 2 (Bomber)
Move Left
AkeyLeft ArrowkeyMove Right
DkeyRight ArrowkeyDrop Bomb
N/A
Down ArrowkeyStart / Ready
SpacebarEnterkeyOther Controls
-
Select Mode: On the title screen, press the
1or2key. -
Restart Game: On the "Game Over" screen, press the
Rkey to return to the title screen.
Required Files
To run this game, you will need the following files on your CircuitPython device:
-
code.py: The main game code. -
The Fruit Jam OS library package.
-
pyboom.bmp: The title screen logo. -
bomb_icon.bmp: The bomb sprite icon (used in development).
Download at: Pyboom Git Hub
Background
This project was started on Microsoft Make Code for my Pygamer and was called Prison Break. With the introduction of the Fruit Jam I wanted to port this over to Circuit Python. The graphics in Make Code (MC) are saved in a TypeScript file so I had to copy the codes for the sprites over to my Circuit Python. I used the AI tools that are part of Visual Studio Code (VS) the develop functions to map the sprites maps into bitmaps and tile grids. I continued to use the AI tools to help convert the Python code from MC. I mostly used Gemini as I have 3 months of premium from purchasing my phone. Though there were times where Gemini would get stuck on fixing issues it was making so I would switch to the free tokens in VS and use Claude or Chat-GPT. I ran out of free tokens in VS and moved on to Gemini for versions 2 and 3 of the game. I am in the process of uploading my prompts that I still have access to (I lost my VS conversations :( ) and hope to have them done in the next week. I also hope to get controllers setup and maybe make paddle controllers in the future.
I found this a fun project to learn Circuit Python and coding with AI. I'm still learning the concepts of using classes and learned a lot while looking at the errors the AI was coming up with.
-
-
ASTRO - SF Starmaps for the Neotrinkey simple SF starmap creator - github repository here
I wrote this program for the neotrinkey - but will be merging it into "Traveler" a simple SF game for the Fruit Jam based on my earlier neotrinkey progam "Adventure-Engine".
Files:
- astro.py (copy to code.py}
- wise.py
- prt.py (set REPL=True for printing in REPL, False to print via HID)
- ncount.py
When you touch pad #1, produces output like:
Ahghie:3, 1 Mieas:7, 1 Syaei:1, 7 Syuuas:1, 4 Giafnk:5, 4 Zoid:7, 6 .......... ...*...*.. .......... .......... .*...*.... .......... .......*.. .*........ .......... ..........A list of stars and their x,y coordinates in a 10x10 grid, then a map of the stars.
When you touch pad #2, A random star will be picked as your "location" and the list of stars will be displayed AND the distance to each one from your current location:
location = Syuuas Ahghie:3, 1: 3.60555 Mieas:7, 1: 6.7082 Syaei:1, 7: 3.0 Syuuas:1, 4: 0.0 Giafnk:5, 4: 4.0 Zoid:7, 6: 6.32455 location = Zoid Ahghie:3, 1: 6.40312 Mieas:7, 1: 5.0 Syaei:1, 7: 6.08276 Syuuas:1, 4: 6.32455 Giafnk:5, 4: 2.82843 Zoid:7, 6: 0.0